 Async和Defer
Async和Defer
# script标签的async和defer属性
在HTML中,async和defer是用于加载和执行外部脚本文件的属性。它们对于提高网页性能和加载速度非常有用。
async和defer属性都用于指定脚本的加载方式,将脚本与HTML文档的解析和渲染过程分离,以避免阻塞页面的呈现。
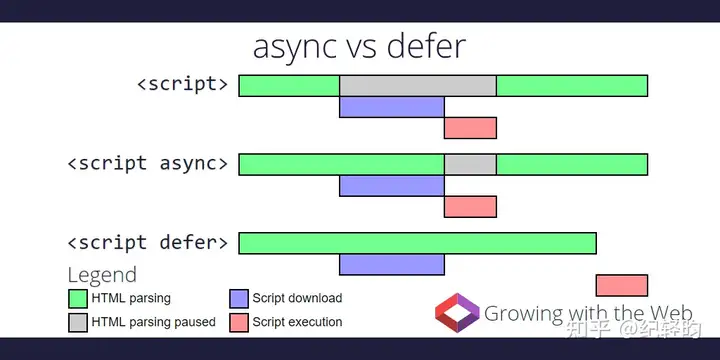
async属性: 当浏览器遇到带有async属性的脚本标签时,它会开始异步下载脚本,并在下载完成后立即执行。这意味着脚本的加载和执行不会阻塞页面的解析和渲染过程。异步加载的脚本将在下载完成后立即执行,而不管其他脚本或文档是否已经加载完成。
使用async属性时,脚本的执行顺序不受保证。如果有多个带有async属性的脚本,它们可能会以任意顺序执行,因此脚本之间的依赖关系需要谨慎处理。
defer属性: 当浏览器遇到带有defer属性的脚本标签时,它会开始异步下载脚本,但会等到文档解析完成后再执行脚本。这意味着脚本的加载不会阻塞页面的呈现,但它们将按照它们在文档中的顺序执行。
使用defer属性时,脚本的执行被延迟到文档解析完成之后,但在DOMContentLoaded事件触发之前。这使得脚本能够在文档完全解析之前对DOM进行操作。
如下图所示

在webpack工程化的项目中该怎么动态为添加这些属性呢
更多配置见:【script-ext-html-webpack-plugin】github (opens new window)
- 安装插件
npm install script-ext-html-webpack-plugin --save-dev
1
- 在你的
webpack.config.js文件中配置插件:
const ScriptExtHtmlWebpackPlugin = require('script-ext-html-webpack-plugin');
module.exports = {
// 其他配置...
plugins: [
new ScriptExtHtmlWebpackPlugin({
defaultAttribute: 'defer', // 设置默认属性为 defer
// 其他选项...
}),
// 其他插件...
],
};
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
编辑 (opens new window)
上次更新: 2024/03/04, 16:26:32
